
The Shapes Editor allows you to create and save turtle designs. NetLogo uses fully scalable and rotatable vector shapes, which means it lets you create designs by combining basic geometric elements, which can appear on-screen in any size or orientation.
To begin making shapes, choose Shapes Editor in the Tools menu. A new window will open listing all the shapes currently in the model, beginning with default, the default shape. The Shapes Editor allows you to edit shapes, create new shapes, and borrow shapes from a library or from another model.
Every new model in NetLogo starts off containing a small core set of frequently used shapes. Many more shapes are available by using the Import from library... button. This brings up a dialog where you can select one or more shapes and bring them into your model. Select the shapes, then press the Import button.
Similarly, you can use the Import from model... button to borrow shapes from another model.
Default shapes
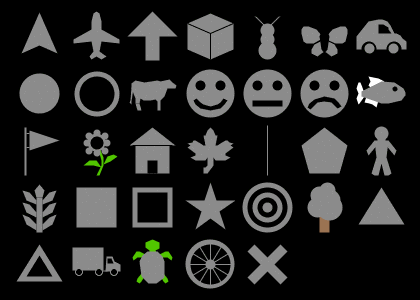
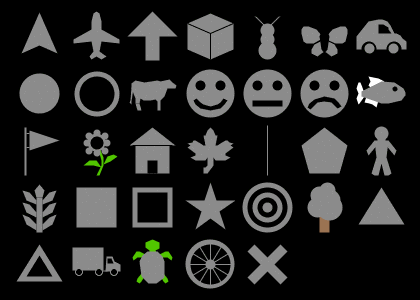
Here are the shapes that are included by default in every new NetLogo model:

First row: default, airplane, arrow, box, bug, butterfly, car
Second row: circle, circle 2, cow, face happy, face neutral, face sad, fish
Third row: flag, flower, house, leaf, line, pentagon, person
Fourth row: plant, square, square 2, star, target, tree, triangle
Fifth row: triangle 2, truck, turtle, wheel, x
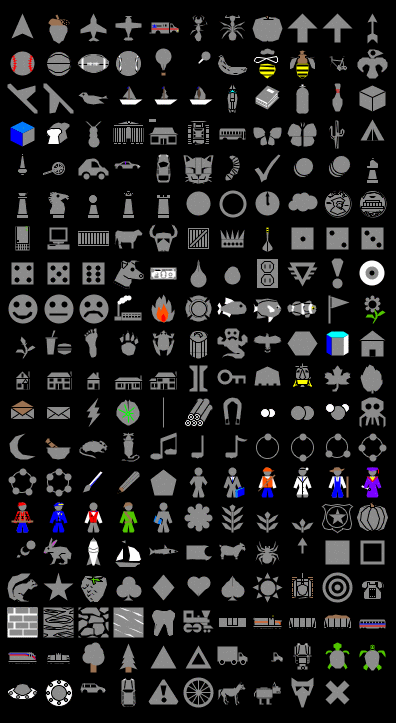
Shapes library
And here are the shapes in the shapes library (including all of the default shapes, too):

Pressing the New button will make a new shape. Or, you may select an existing shape and press Edit.
In the upper left corner of the editing window is a group of drawing tools. The arrow is the selection tool, which selects an already drawn element.
To draw a new element, use one of the other seven tools:
When using the polygon tool, click the mouse to add a new segment to the polygon. When you're done adding segments, double click.
After you draw a new element, it is selected, so you can move, delete, or reshape it if you want:
As you draw your shape, you will also see it in five smaller sizes in the five preview areas found near the bottom of the editing window. The previews show your shape as it might appear in your model, including how it looks as it rotates. The number below each preview is the size of the preview in pixels. When you edit the view, patch size is also measured in pixels. So for example, the preview with "20" below it shows you how your shape would look on a turtle (of size 1) on patches of size 20 pixels.
The rotatable feature can be turned off if you want a shape that always faces the same way, regardless of the turtle's heading.
New elements go on top of previous elements. You can change the layering order by selecting an element and then using the Bring to front and Send to back buttons.
At any point you can use the Undo button to undo the edit you just performed.
Elements whose color matches the Color that changes (selected from a drop-down menu -- the default is gray) will change color according to the value of each turtle's color variable in your model. Elements of other colors don't change. For example, you could create cars that always have yellow headlights and black wheels, but different body colors.
The "Rotate Left" and "Rotate Right" buttons rotate elements by 90 degrees. The "Flip Horizontal" and "Flip Vertical" buttons reflect elements across the axes.
These four buttons will rotate or flip the entire shape, unless an element is selected, in which case only that element is affected.
These buttons are especially handy in conjunction with the "Duplicate" button if you want to make shapes that are symmetrical. For example, if you were making a butterfly, you could draw the butterfly's left wing with the polygon tool, then duplicate the wing with the "Duplicate" button, then turn the copy into a right wing with the "Flip Horizontal" button.
It's tempting to draw complicated, interesting shapes, but remember that in most models, the patch size is so small that you won't be able to see very much detail. Simple, bold, iconic shapes are usually best.
When the shape is done, give it a name and press the Done button at the bottom of the editing window. The shape and its name will now be included in the list of shapes along with the "default" shape.
In the model's code or in the command center, you can use any of the shapes that are in the model. For example, suppose you want to create 50 turtles with the shape "rabbit". Provided there is some shape called rabbit in this model, give this command to the observer in the command center:
O> crt 50
And then give these commands to the turtles to spread them out, then change their shape:
T> fd random 15 T> set shape "rabbit"
Voila! Rabbits! Note the use of double quotes around the shape name. Shape names are strings.
The set-default-shape command is also useful for assigning
shapes to turtles.