Mapping Colors to values with NetLogo Palette Extension
The palette extension contains primitives to create gradients and select color schemes from ColorBrewer http://www.colorbrewer.org. In this section we will demonstrate several ways of using them.
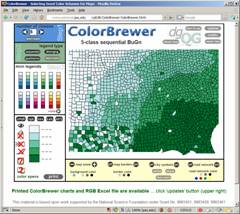
Choosing a Color Scheme
For choosing a color scheme, you can view the color schemes by launching the color scheme dialog widget with the palette:scheme-dialog command or http://www.colorbrewer.org
|
|
|
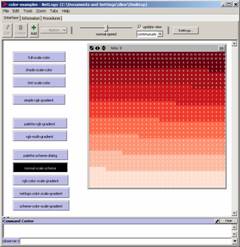
Mapping a value or category to a Color Scheme
After you have selected a color scheme with it's three arguments, scheme type, scheme color, and classes: "Sequential" "Reds" 9. You can use it with the palette:scale-scheme primitive which behaves similar to the scale-color primitive:
|
|
|
|
Still need a category example
Mapping numerical value to a Color Gradient
Since color rgb behave in a non linear way, other simple methods of creating smoothly changing gradients are unreliable. For more sophisticated colors the generation of obtaining color gradients is more complicated than just adding or subtracting a number to the r g b colors.
For many simple applications the rgb color gradients can sufficient. However there are many cases where the user needs a wider range of colors. This is where scale-scheme and scale-gradient come in.
Creating Gradients using the palette extension
Using rgb Colors
|
|
|
|
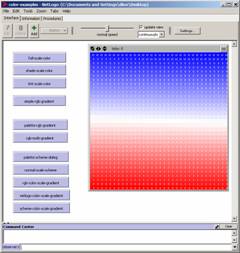
Using NetLogo Colors
You can use the built-in primitive extract-rgb to get a NetLogo base color and create a color list using the list primitive. Notice how the gradient below is different from the gradient above. It uses color brewer multihued blue and red below to produce a non-garish gradient, instead of directly using rgb colors neon saturated blue and red.
|
|
|
|
Using Scheme Colors Gradient
Choose the scheme using the palette:scheme-dialog or http://www.colorbrewer.org
Use the scale-gradient and scheme-colors primitive to produce the gradient.
|
|
|
|